A James Webb űrteleszkóp
- Részletek
- Írta: TFeri.hu
A James Webb űrteleszkóp

2022-ben a csillagászati távcsöves megfigyelési szekcióban egy forradalmian új korszak kezdődött. Ekkor kezdték működésbe hozni a nemrégen felbocsájtott James Webb Űrteleszkópot, ami messze felülmúlta az előzetes várakozásokat is, ugyanis az eszköz használatával az univerzum minden eddiginél régebbi állapotára láthatunk vissza, valamint az eddigieknél is sokkal részletesebb képeket kaphatunk.
A James Webb infravörös teleszkópja, valamint egyéb műszerei a lehetőségek széles skáláját fogják feltárni, amelyek segítenek megérteni az univerzum eredetét és benne a mi helyünket.
A tények számokban
- Elsődleges tükörméret: 21,3 láb (kb. 6,5 méter)
- A tükör formája: 18 darab, különálló aranyozott hatszög.
- Napfény védelem: Ötrétegű, teniszpálya méretű, telepíthető.
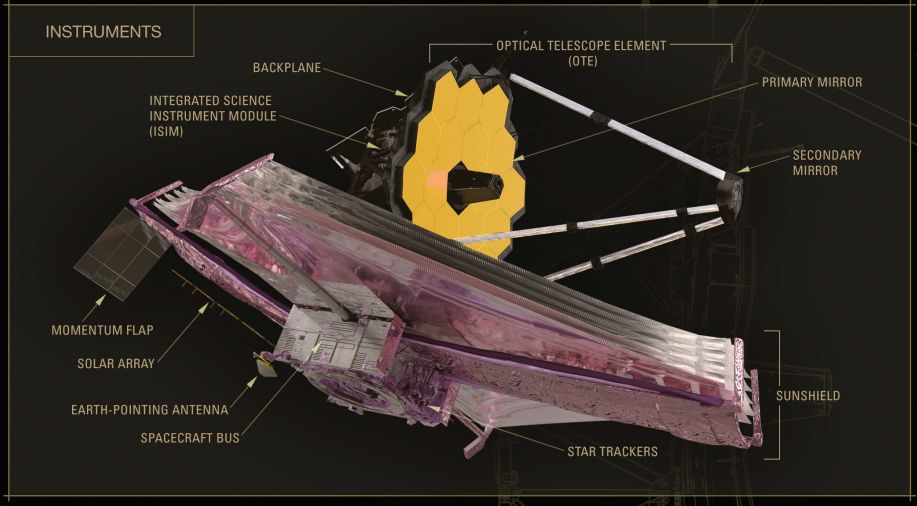
- Eszközök: A teleszkópnak négy különálló műszere van:
- közeli infravörös kamera (NIRCam)
- közeli infravörös spektrográf (NIRSpec)
- közeli infravörös műszer (MIRI)
- közeli infravörös képalkotó és vezetési érzékelő (NIRISS és FGS)
- Hullámhosszak: Látható, közeli infravörös, közepes infravörös (0,6-28,5 mikrométer)
- Távolság a Földtől: 1 millió mérföld (kb. 1,5 millió km)
- Űrbeli hely: A Nap körüli 2-es Lagrange keringési pont (Ez igen stabil hely!)
A műszerek a NASA rajzán:
(Forrás: https://www.jwst.nasa.gov/content/webbLaunch/assets/documents/WebbFactSheet.pdf)
Fény keresése az Univerzum legrégebbi galaxisaiból
Micsoda az MI?
- Részletek
- Írta: TFeri.hu
Tamás Ferenc: Micsoda az MI?
Megjelent nyomtatásban a Kláris Magazin 2023.júliusi számában (1. rész)
Megjelent nyomtatásban a Kláris Magazin 2023.októberi számában (2. rész)
Az MI, azaz mesterséges intelligencia (angolul: AI = Artifical Intelligence) egy gép vagy program, ami mesterségesen felturbózott, sok különleges jelenséget mutató adatbázist tud maga mögött. Bár magát a fogalmat leggyakrabban számítógépekkel kapcsolatban használják, de ettől függetlenül a köznyelvben többféle értelemben is használják:
- Egy mesterségesen létrehozott tárgy állandó emberi beavatkozás nélkül is képes legyen válaszolni a környezeti kihívásokra. Az egyfajta automatizáltság, tehát az MI szoftveres ága.
- A mesterségesen létrehozott tárgy (vagy program) képes legyen külön emberi beavatkozás nélkül úgy viselkedni, mint egy érzésekkel rendelkező élőlény, tehát legyen képes bizonyos fokú döntések meghozatalára, illetve gondoskodjon saját maga fenntartásáról. Ilyennek tekinthetjük a különféle számítógépes játékok irányította karaktereinek „intelligenciáját”.
- Harmadszorra a tárgy (vagy program) képes legyen önállóan bizonyos mértékű tanulásra, tehát valamilyen szinten emberi beavatkozás nélkül tudjon fejlődni. Más megfogalmazásban a tárgy képes legyen viselkedését célszerűen és megismételhető módon változtatni. A modern MI-kutatásban leginkább ez a tulajdonság került előtérbe.
Háttér
Maga az MI a tudományos-fantasztikus (azaz sci-fi) irodalomból származó fogalom, amit a modern 2010-es évek végének rohamosan fejlődő informatikája hozott létre. Jelen cikk írásakor, 2023. áprilisában még igen sok a bizonytalanság és rengeteg a félelem az MI körül. De miért is?
A hatalmas adatbázisok öntik az adatokat. Gondoljunk itt pl. közlekedési információkra, tőzsdei árfolyamok mozgására, bolti vásárlási szokásokra, bankkártyás használati szokásokra, telefonálási vagy mobil internetezési szokásokra, de akár egy komolyabb autó által pillanatonként termelt adatokra. Egyes nagy szoftverbázisoknál ez percenként GB-os méretet is jelent. Ezt az elképesztő mennyiségű adatot csak úgy lehet feldolgozni, hogy egy megfelelő szoftveres környezet kiválogatja a lényegest és felismeri a trendeket. Ehhez szükséges adatfeldolgozó alkalmazások alapján fejlődtek ki a legelső speciális alkalmazások.
A Naprendszer elemei: Szaturnusz
- Részletek
- Írta: TFeri.hu
Tamás Ferenc: Naprendszer elemei – Szaturnusz
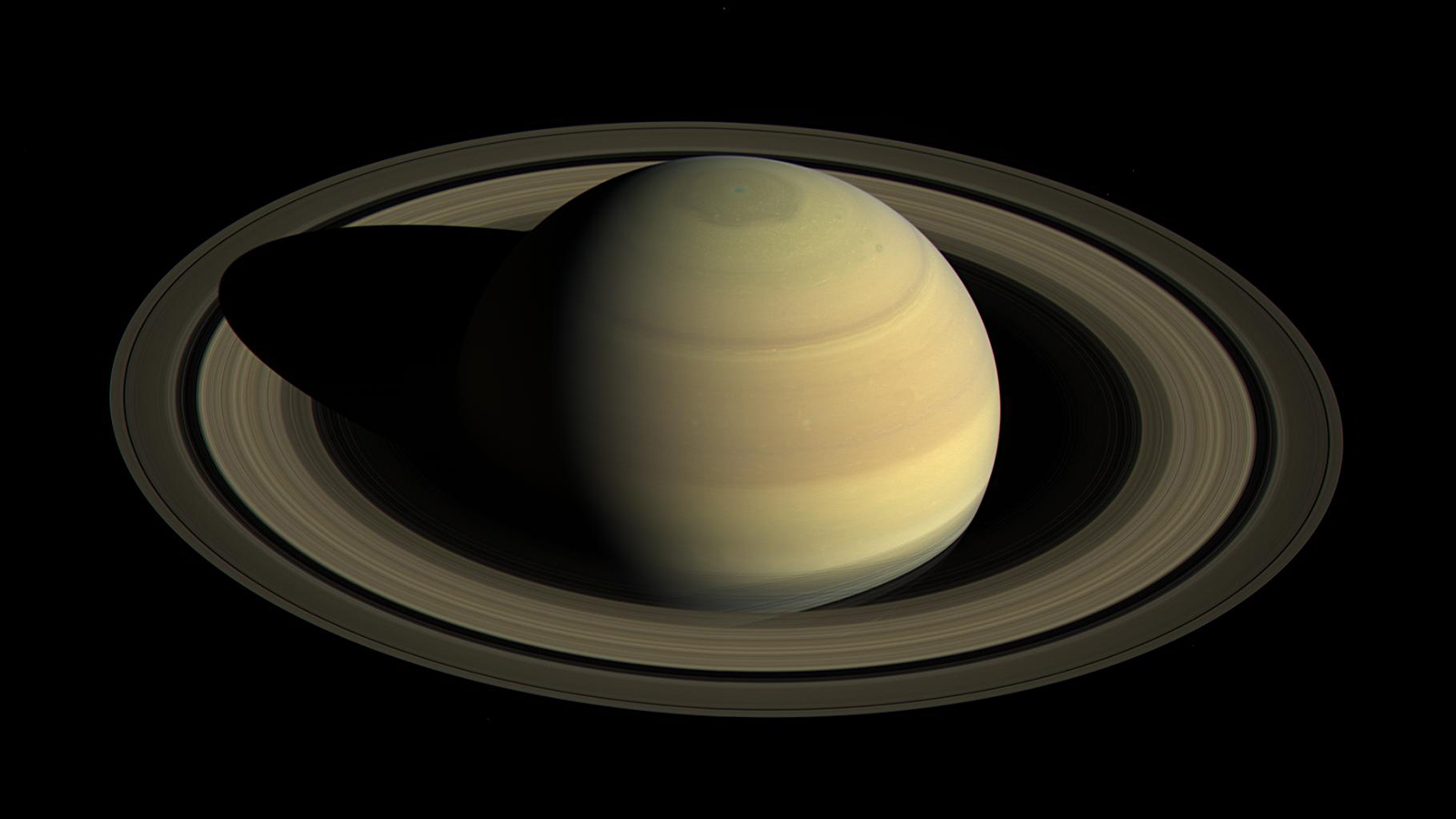
A Szaturnusz a Naptól számítva a hatodik bolygó, belülről számítva a második gázóriás. A Földről szabad szemmel látható bolygók közül az utolsó. Nevét Szaturnuszról, a római istenről kapta. Kiterjedt gyűrűrendszere már egy kisebb csillagászati távcsővel is jól látható.
(Kép eredetije: https://solarsystem.nasa.gov/planets/saturn/overview/)
Mobilok története
- Részletek
- Írta: TFeri.hu
Tamás Ferenc: Mobilok története
Ma (2013.ápr.3.), amikor ezt a cikket elkezdem írni a világsajtó a legelső mobilhívás 40. évfordulóját ünnepli. Már régóta terveztem, hogy írok egy cikket a mobiltelefóniáról, úgy érzem, hogy eljött az ideje...
2016. áprilisban a cikket folytattam és frissítettem. Újabb verziók: 2017. máj., 2017. szept., 2019.febr., 2019.máj., 2020.dec., 2022.jan., 2022.ápr., 2022.jún.
Korai készülékek
Programok Win 10/11 mellé
- Részletek
- Írta: TFeri.hu
Programok Windows 10/11 mellé
Immár a legtöbb asztali gépen vagy laptopon alaphelyzetben már a Windows 10/11 jelenik meg – hacsak nem Apple az operációs rendszere. Érdemes foglalkozni a normális használatához szükséges segédprogramokkal is. Már nagyban készül a Windows 12 is, ami az előzetes híresztelések szerint nem kér túl sok vasat maga alá, de ez még csak kósza hír...
Bár a Microsoft reklámja szerint az operációs rendszer szinte mindent tartalmaz és tény, hogy jól sikerült alkotás, de azért a tökéletestől még messze van; bár a felfrissítések során némi ráncfelvarráson esett át, ami folytatódott a kreatív újításokkal. Lássunk akkor egy-két gyakorlati ötletet!
1.) Start menü: ez a hagyományos Start menü és a Windows 8-ből megismert Metro különös egyvelege, ráadásul az elfogadhatóságát nagyban növeli az oldalsó csempék komoly átméretezhetősége. Win 11 alatt ez a Start gomb elköltözött a képernyő alsó közepére.
2.) Szövegszerkesztő: ez hiányzik! A legtöbben ugye megszoktuk a Word valamilyen verzióját, de ezt sajnos nem adják a rendszer mellé ingyen. Egész elérhető áron van a Microsoft 365 csomag is, ami sokaknak ráadásul ingyenes. Helyette viszont eléggé felturbózták a WordPad-et, ami az alapok mellett meglepően sok hasznos funkciót kapott. Ha valaki tényleg csak szöveget akar írni különösebb díszítések és szerkesztési igények nélkül, akkor ez pont megfelelő lesz. Persze azért ott van még a leginkább fapados megoldás is, a jól ismert Jegyzettömb. (Angolul: NotePad.) Egy másik megoldást is szeretnék javasolni azok számára, akik nagyobb mennyiségű szöveggel dolgoznak, de nem formáznak (szinte) semmit. Nekik a NotePad++ (URL: https://notepad-plus-plus.org/) lesz az ideális megoldás, mivel egyszerű, gyors és nagyobb méretű adatokkal is kiválóan dolgozik. Ez a program ugyancsak ideális választás a valamilyen programozási nyelvet használóknak, mivel több tucatnyi fejlesztői nyelvet támogat többek között színkiemeléssel. Sokkal komolyabb teljesítményt nyújt a Google Docs „Dokumentumok” része (URL: http://docs.google.com/), ami ráadásul írja-olvassa a legfontosabb MS-formátumokat. Szintén megfontolandó a LibreOffice, vagy az OpenOffice is, melyek megfelelő választási lehetőséget nyújtanak, ráadásul ingyenesen.
A Naprendszer elemei: Jupiter
- Részletek
- Írta: TFeri.hu
Tamás Ferenc: Naprendszer elemei – Jupiter
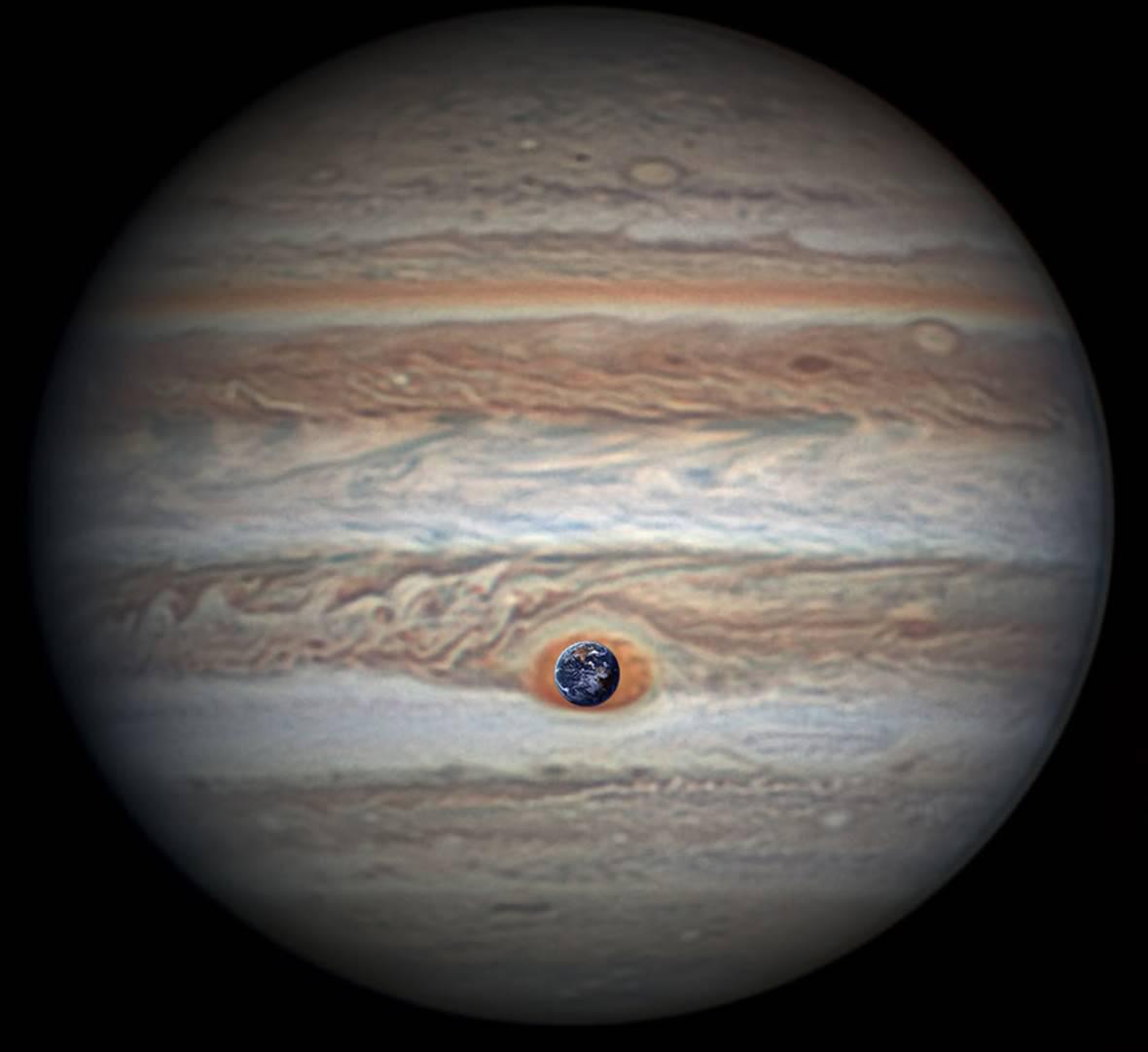
A Jupiter a Naptól számítva az ötödik bolygó, belülről számítva az első gázóriás. Méretét tekintve messze a legnagyobb. Tömege nagyobb, mint az összes többi bolygóé együttvéve. Rengeteg kisebb-nagyobb holdja van, melyek szilárd burokkal rendelkeznek.
(Képen: Jupiter mérete összehasonlítva a Földdel. Kép eredetije: https://photojournal.jpl.nasa.gov/jpeg/PIA21774.jpg)
Windows-ok története IV.
- Részletek
- Írta: TFeri.hu
A Microsoft Windows-ok története IV. rész: Az X-en túl
(Kép forrása: https://24.hu/tech/2021/06/24/microsoft-bemutatta-windows-11-operacios-rendszer-bejelentes/)
A Microsoft sokszor be akarta fejezni a Windows-sorozatot, legutoljára a Windows 10 kibocsájtásakor jelentették be, hogy ez lesz a legutolsó verzió, mivel innentől csak frissítések várhatóak. A lényeg: minden Windows 10 (jogosított) felhasználónak ingyenes lesz az új verzió, ami ráadásul rengeteg újítást is tartalmaz. Azért sok minden a részletekben van elrejtve.
A redmondi cég szerint az új verzió 2021. október 5-től került az új gépekre – régebbiekre pedig folyamatos frissítésként. A jelenlegi regisztrált Windows 10 felhasználóknak a frissítés megjelenése jóval később, csak 2022 közepén jelent meg, bár nem mindenkinek ajánlják fel a váltást a Windows Update eszközön keresztül. Maga a frissítés sem kötelező, mivel a Windows 10 támogatásának várható vége valamikor 2025-ben lesz. Ráadásul a frissítést hátráltatja a Windows 11 meglehetősen nagy hardware igénye is! Ezek közül különösen sokaknál nem található meg az UEFI, a biztonságos rendszerindítás chip, továbbá a TPM 2.0, azaz a platformmegbízhatósági modul.
A legtöbb, 2018 utáni gépen a Beállítások -> Biztonsági -> frissítés Windows biztonság -> Eszközbiztonság útvonalon lehet megtenni ezt a beállítást, ha a rendszer kiépítése ezt engedi.
Mostanra már láthatóvá vált, hogy melyik gépek lesznek alkalmasak az új rendszerre. Van egy "puha" (soft) és egy "kemény" (hard) verzió is a vasak számára – beleértve a CPU-típusokat is, ami így meglehetősen nagy rugalmasságot ad a frissítésre.
A Naprendszer elemei: Mars
- Részletek
- Írta: TFeri.hu
Tamás Ferenc: Naprendszer elemei – Mars
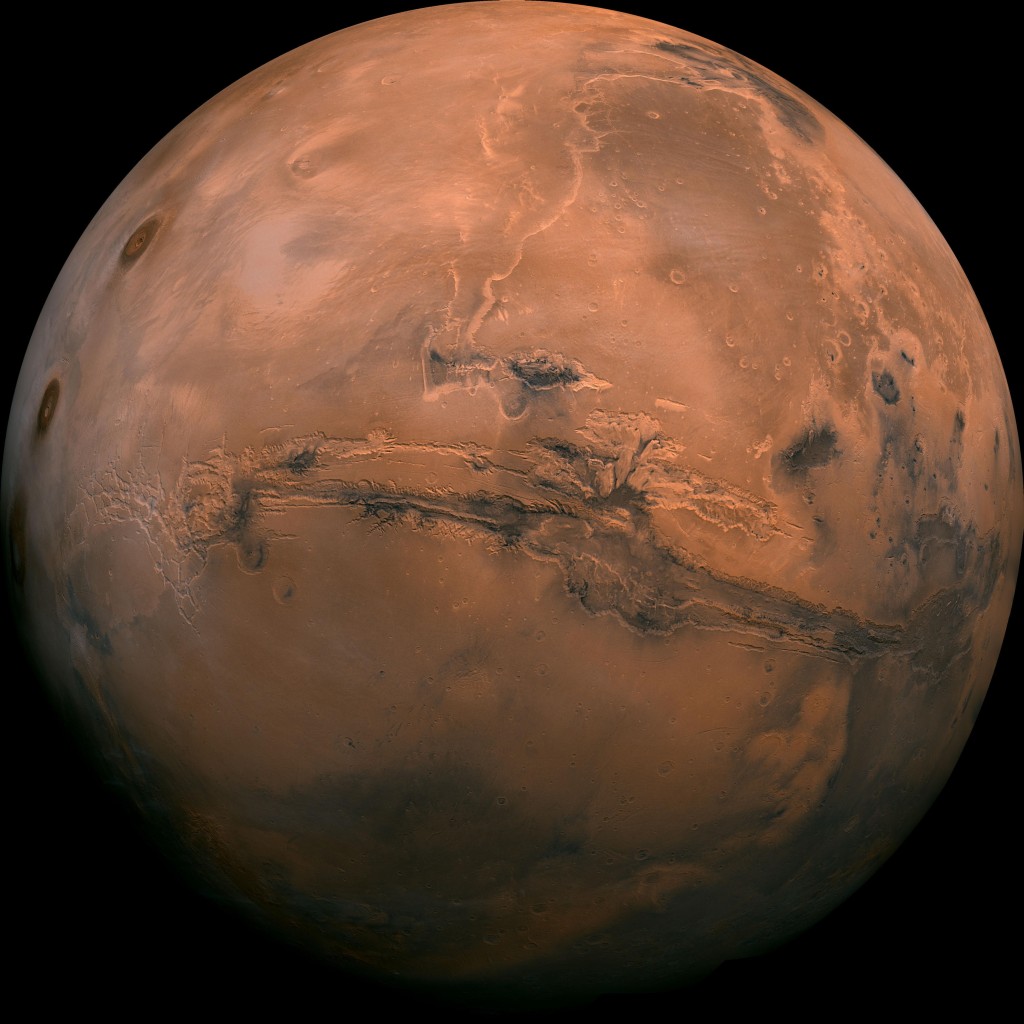
A Mars a Naptól számítva negyedik kőbolygó, a három nővér 3. tagja (Vénusz, Föld, Mars). A Mars bolygót már az ókortól ismerték, nevét a római hadistenről kapta. Gyakran hívják „vörös bolygónak” a színe miatt, amit a felszínén lévő rengeteg vas-oxid okoz. Felszíni képződményei is elég jellegzetesek, közöttük sok csatorna és hegység is található. Légköre alig van és felszínén sok a porvihar.
Két természetes holdja van a Phoibosz és a Deimosz, amelyek elég kicsik a Föld Holdjához viszonyítva, így sokszor csak repülő köveknek csúfolják őket.
(Képen: Mars bolygó; kép eredetije: https://mars.nasa.gov/resources/6453/valles-marineris-hemisphere-enhanced/)
Felhő és GRID
- Részletek
- Írta: TFeri.hu
Tamás Ferenc: Felhő alapú informatika és a GRID
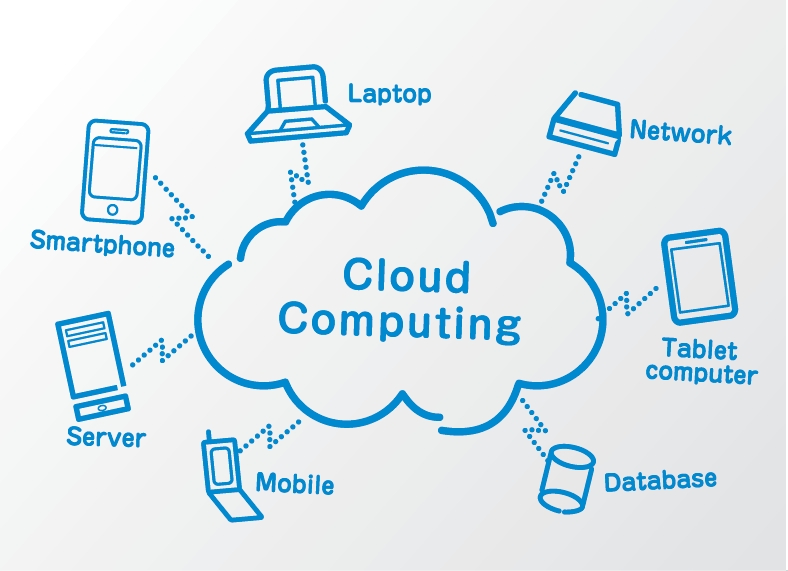
Napjaink egyik slágertémája a Cloud Computing, azaz a felhő alapú informatika. De mi is ez? Bár több különféle felhő alapú szolgáltatást különböztetünk meg, de ezek lényege közös: az igénybe vett szolgáltatásokat nem a helyi hardvereszközökön üzemeltetik, hanem a szolgáltató eszközein elosztva. Gyakorlatilag a felhasználónak teljesen mindegy, hogy hol is vannak ezek az adatok, ő csupán akkor és ott szeretne hozzájutni az adataihoz, ahol és amikor szeretne. Az alábbi ábra is ezt szemlélteti:
(Kép eredetije: http://cloudcomputingcafe.com/wp-content/uploads/2013/09/cloud-computing-whiteboard1.png)