23.3. fejezet: CSS alapismeretek – Túlcsordulás
Időnként előfordul, hogy az egyes elemekre hagyott hely túl kicsinek bizonyul. Ilyenkor érdemes a túlcsordulással foglalkozni. Négy alapvető értéke lehetséges:
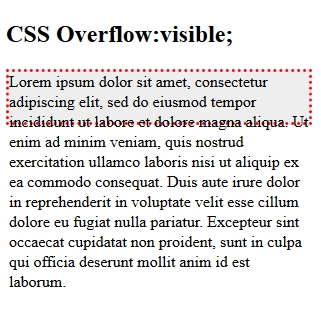
overflow: visible; Alapértelmezés. A túlcsordulás nem számít. Az elem megjelenítése folytatódik. Példa:
div {
width: 200px;
height: 50px;
background-color: #eee;
overflow: visible;
}
Teljes példa: htmlpelda43.html.
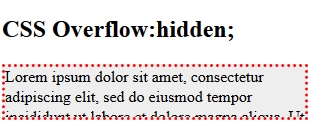
overflow: hidden; Rejtett. Csak az elem határáig jelenik meg a tartalom. Példa:
div {
overflow: hidden;
}
overflow: scroll; Gördíthető. Gördítősáv megjelenítésével tekinthető meg az elem. Példa:
div {
overflow: scroll;
}
overflow: auto; Automatikus viselkedés. Ha túlcsordulás fordul elő, akkor megjelenik a gördítősáv. Példa:
div {
overflow: auto;
}
Irány szerinti túlcsordulás: a fenti tulajdonságok keverhetők az x-y iránynak megfelelően. Példa:
div {
overflow-x: hidden; /* Vízszintes gördítősáv elrejtése */
overflow-y: scroll; /* Függőleges gördítősáv hozzáadása */
}
A fejezet leghitelesebb forrása: https://www.w3schools.com/css/css_overflow.asp