4. oldal / 9
23.4. fejezet: CSS alapismeretek – Lebegés (float) és tisztítás (clear)
float: Egy kép körbevétele szöveggel egyszerűbben nem is mehet, mint a float elem. A lenti példában egy jobb oldalon lévő képet írunk körbe szöveggel:
img {
float: right;
margin: 0 0 10px 10px;
}
Megjegyzés: nagyon erősen javasolt a kép pontos méreteinek megadása már a HTML-kódban!
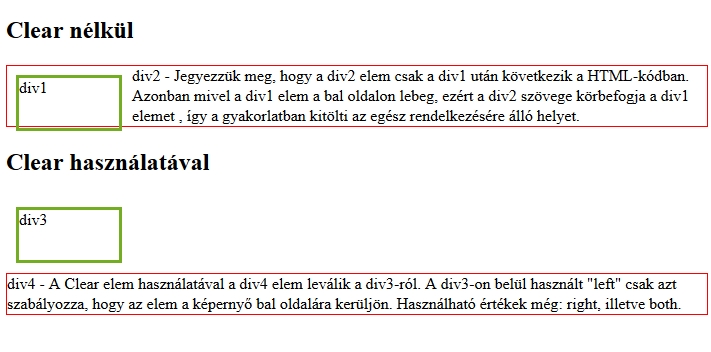
clear: A képet (vagy egyéb elemet) körbevevő szöveg tulajdonságainak megadása. Lásd: htmlpelda44.html.
clearfix: Ha egy belső elem magasabb, mint az őt tartalmazó, akkor érdemes használni a clearfix-et ami felülírja a tartalmazó elem méreteit az „overflow: auto;” segítségével. Példa:
.clearfix {
overflow: auto;
}
A fejezet leghitelesebb forrása: https://www.w3schools.com/css/css_float.asp