Tamás Ferenc: Weblapkészítés HTML alapokon – 12. rész
HTML5: Canvas grafika
26.1. fejezet: HTML5 Canvas bevezetés
A <canvas> elem segítségével lehet grafikai elemeket használni a weblapokon. Például a következő 4 kis téglalap is ezt jelképezi:

Maga a <canvas> elem grafikai elemek menet közbeni tervezésére használható – JavaScript segítségével. A <canvas> tag csupán egy nagyobb tartály, amiben JavaScript segítésével lehet grafikai elemeket illeszteni. A <canvas> számos eljárást nyújt útvonalak, dobozok, körök, szövegek és egyéb grafikai elemek kivitelezésére.
A nagyon régi böngészők nem támogatják még ezt az eljárást, de a mostaniak kivétel nélkül már megjelenítik.
Elsőként lássunk egy egyszerű példát: jelenítsünk meg egy sima téglalapot a HTML lapon!
<canvas id="myCanvas" width="200" height="100"></canvas>
Futtatáskor észrevehetjük, hogy semmi se jelenik meg. Magának a <canvas> elemnek nincsen sem határoló vastagsága, sem határoló színe. A láthatóságért inkább használjuk a következő kódot: (htmlpelda60.html)
<html>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>
</html>
És az eredmény:

Paraméterek magyarázata:
- id: mindenképpen szükséges, mivel a majdan beépülő script használja hivatkozásnak.
- width: szélesség
- height: magasság
- style: vonal jellemzői (1 képpont vastag, sima vonal, fekete színben)
Felmerülhet kérdésként, hogy miért célszerű használni a <canvas> elemet a jól megszokott képek (pl.: JPG) helyett. Nos, a legegyszerűbb válasz erre: a méret! Ugyanis a fenti kis kód 108 bájt, míg a téglalap JPG-ben mentve (70%-os tömörítéssel is) 1352 bájt. Bonyolultabb grafikai elemeknél a méret-változtatás sokkal látványosabb.
Következő mintaként húzzunk egy sima vonalat (a téglalapunkba)!

És ennek a forráskódja a következő: (htmlpelda61.html)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
</body>
</html>
Némi magyarázat a rajzhoz:
- Mindenképpen létre kell hozni a folyamat azonosítóját (id), mert ezt lehet használni hivatkozásként.
- Magában a <script> elemben elsőként egy c változót hozunk létre, így példányosítjuk a folyamatot: var c = document.getElementById("myCanvas");
- Ennek egy paramétereként 2D-s rajzot hozunk létre: var ctx = c.getContext("2d");
- Utána jöhet ennek a változónak a mozgatása. Elsőként simán mozgassuk a <cavas> elem által létrehozott felső sarokba: ctx.moveTo(0,0);
- Most húzzunk egy vonalat a jobb alsó sarokba: ctx.lineTo(200,100);
- Végül fejezzük be a rajzolást: ctx.stroke();
Most már készen van az egyenes vonalunk!
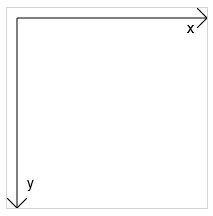
A koordináták tekintetében érdemes a következő rajzot tanulmányozni:

Ne feledjük: először a vízszintes (x) koordináta jön, majd csak utána a függőleges (y).
A rajz forráskódja (ötletadóként, magyarázat nélkül): (htmlpelda63.html)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(10,10);
ctx.lineTo(200,10);
ctx.lineTo(190,0);
ctx.moveTo(200,10);
ctx.lineTo(190,20);
ctx.moveTo(10,10);
ctx.lineTo(10,200);
ctx.lineTo(0,190);
ctx.moveTo(10,200);
ctx.lineTo(20,190);
ctx.font = "15px Arial";
ctx.fillText("x",180,25);
ctx.fillText("y",20,180);
ctx.stroke();
</script>
</body>
</html>
- Előző
- Következő >>