26.2. fejezet: HTML5 canvas kör
A következő mintában rajzoljunk egy kört! (htmlpelda62.html)

Ennek forráskódja a következő:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
</body>
</html>
Némi magyarázat a rajzhoz:
- A szokásos inicializálás után létrehoztuk a 200x100-as téglalapunkat, myCanvas azonosítóval.
- Magában a <script> elemben elsőként egy c változót hozunk létre, így példányosítjuk a folyamatot: var c = document.getElementById("myCanvas");
- Ennek egy paramétereként 2D-s rajzot hozunk létre: var ctx = c.getContext("2d");
- Most jöhet egy útvonal elkezdése: ctx.beginPath();
- Utána jön egy körív húzása, paraméterei: középpont x koordináta (95), középpont y koordináta (50), sugár (40), kezdő szög (0), záró szög (2*Math.Pi).
- Végül fejezzük be a rajzolást: ctx.stroke();
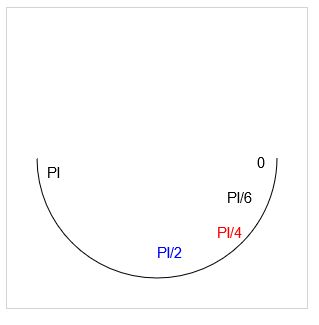
Érdekességként figyeljük meg, hogy a matematika órákon jól megszokott fok helyett radiánban kell számolni. A szögbeosztás is kicsit furcsa a matematikai koordináta-rendszerhez szokott szemem számára, így csináltam egy rajzot és (ismét magyarázat nélkül) közlöm ennek a forráskódját is:

És a forráskód: (htmlpelda64.html)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.fillStyle = "black";
ctx.arc(150,150,120,0,Math.PI/6);
ctx.font = "15px Arial";
ctx.fillText("0",250,160);
ctx.fillText("PI/6",220,195);
ctx.fillStyle = "red";
ctx.arc(150,150,120,Math.PI/6,Math.PI/4);
ctx.fillText("PI/4",210,230);
ctx.fillStyle = "blue";
ctx.arc(150,150,120,Math.PI/4,Math.PI/2);
ctx.fillText("PI/2",150,250);
ctx.fillStyle = "black";
ctx.arc(150,150,120,Math.PI/2,Math.PI);
ctx.fillText("PI",40,170);
ctx.stroke();
</script>
</body>
</html>
További segítség a fok-> radián átszámításhoz:
Pi = 180o.
Pi/2 = 90 o.
Pi/3 = 60 o.
Pi/4 = 45 o.
Pi/6 = 30 o.
2*Pi = 360 o. (azaz teljes kör).