25.3. fejezet: Szemantikus HTML5-elemek
Maga a kifejezés a jelentéssel bíró elemeket jelenti. Például:
Nem-szemantikus elemek: <div> és <span>. Ezek semmit sem hordoznak a belső tartalomról.
Szemantikus elemek: <form>, <table> és <article>. Ezek jelentést hordoznak, mivel egyértelműen meghatározzák a belső tartalmukat.
A szemantikus elemeket minden modern böngésző támogatja.
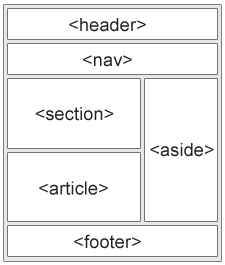
A legtöbb weboldal a következő alapvető elemeket tartalmazza:

A fenti példán túl is van még számos szemantikus elem. Íme a teljes lista:
- <article>: cikk.
- <aside>: oldalsáv tartalom.
- <details>: részletek (látható vagy elrejtett).
- <figcaption>: kép aláírása vagy magyarázata.
- <figure>: képelem.
- <footer>: lábléc.
- <header>: fejrész.
- <main>: fő tartalom (weblapé).
- <mark>: megjelöli a kijelölt/kiemelt részeket.
- <nav>: navigációs linkek.
- <section>: szekció/részlet.
- <summary>: látható összegzés a <details> elemnél.
- <time>: idő/dátum definiálása.
HTML5 <section> elem: A dokumentum egy szakaszát (szekcióját) határozza meg. Példa:
<section>
<h1>WWF</h1>
<p>A természetvédelemért felelős szervezet (WWF) ...</p>
</section>
HTML5 <article> elem: Egy független, önálló tartalmat határoz meg. A cikknek önmagában is van értelme, így a weboldal többi részétől függetlenül van értelme. Példák: fórum poszt, blog bejegyzés, újságcikk. Konkrét példa:
<article>
<h1>Meghatározás</h1>
<p>Ez a meghatározás konkretizálása.</p>
</article>
HTML5 <header> elem: A legtöbb elemnek, például a <section> vagy az <article> lehet fejrésze. Ez a <header> elem. Értelemszerűen a fő-tartalom előtt jelenik meg. Egy weblapon számos <header> elem lehet. Példa a <footer> résznél!
HTML5 <footer> elem: Egyéb elemek lábléce. A fő-tartalom alatt jelenik meg. Egy weblapon számos <footer> elem lehet. Példa:
<article>
<header>
<h1>Fejléc kiemelése</h1>
<p>Fejléc leíró tartalma.</p>
</header>
<p>Ez maga a fő tartalom. Lehet elég hosszú is!</p>
<footer>
<p>Lábléc tartalma.</p>
</footer>
</article>
HTML5 <nav> elem: Ez tartalmazza a navigációs linket vagy linkeket. Nem minden navigációs linket kell ebbe az elembe zárni. Példa:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
HTML5 <aside> elem: Itt a főoldaltól eltérő tartalmat lehet elhelyezni, mint egy oldalsáv. Lényeg: az <aside> tartalmának kapcsolódni kell a főlap tartalmához.
<p>A családommal együtt Székesfehérváron lakom.</p>
<aside>
<h4>Székesfehérvár</h4>
<p>Ez Fejér megye székhelye.</p>
</aside>
HTML5 <figure> és <figcation> elemek: Az elemek célja a képhez fűzött magyarázat. A HTML5-ben a kép és a magyarázata egy elembe csoportosítható, ez a <figure>. Példa:
<figure>
<img src="/valami_kep.jpg" alt="szöveg" width="300" height="200">
<figcaption>Ez a kép aláírása vagy magyarázata.</figcaption>
</figure>
A fejezet leghitelesebb forrása: https://www.w3schools.com/html/html5_semantic_elements.asp
(További példákkal.)